
La respuesta parece obvia, pero cuidado: no siempre lo ocupa.
Yo, que estoy acosumbrado al tratamiento de imágenes, me ha sorprendido leer en algunos sitios que existen extensiones para navegadores de ahorro de ancho de banda (supuestamente para reducir el consumo de datos en planes de pago de conexión a internet) entre cuyas opciones se encuentran, además de compresión de datos, reducción de código (mas que nada eliminar Javascrit y volver a HTML plano..., parece absurdo que mientras los desarrolladores y diseñadores de portales hagan las webs más pesadas, los usuarios tengamos que esforzarnos luego por quitarles esa "basura" que les ponen y aligerarlas...) y demás opciones, la posibilidad de cargar las imágenes en blanco y negro o en tonos de grises.

Pero cuidado, porque el blanco y negro y, sobre todo, algunas gamas de grises, puede tener efectos desastrosos totalmente contrarios y contraproducentes, y puede generar imágenes más pesadas que la original en color.
Y es que para mucha gente le parece de perogrullo que una imagen, sin color, pese (ocupe, para hablar con propiedad) menos. Pero aunque el término lleve a engaño, realmente en los grises la palabra "quitar color" no debería usarse, sino "sustituir", ya que lo que se hace es cambiar el color por una gama de tonalidades grises, y si has ido a clases de arte o de diseño gráfico recordarás que grises no hay dos, ni tres, ni cuatro... ¡Hay infinidad de variaciones!
Lo que haríamos entonces es aumentar, en muchas ocasiones, el tamaño de la imagen, descargándonos más datos que si lo hiciéramos con la original en color y, encima, viéndola en blanco y negro.
Obviamente esto depende del tamaño y el tipo de compresión (jpg, png...), pero por regla general, si te ofrecen convertir las imágenes a blanco y negro de una página web, para ahorrar datos..., desconfía.

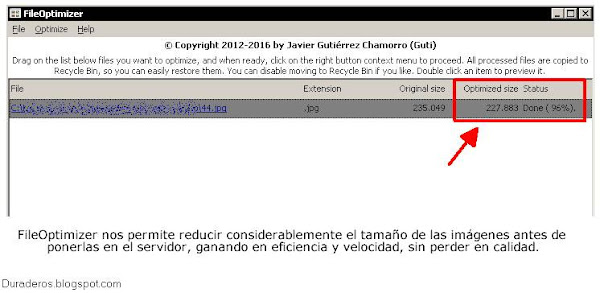
La mejor solución sería que los diseñadores web tuvieran todo esto en cuenta, para que luego el usuario no tuviera que lidiar con el problema cargándoselo todo a las espaldas de los internautas. No solo desarrollando sitios más eficientes, haciendo más uso de HTML plano (y no del formato de portal, tan ineficiente y horrible que tanto se lleva ahora, de "scroll infinito"), sino también recurriendo a herramientas de compresión como FileOptimizer, que les permiten aligerar el contenido de los elementos de sus portales webs sin perder en calidad.
Respecto al visitante y usuario de páginas web que use este tipo de soluciones como la mencionada Bandwidth Hero, una alternativa más interesante es pedirle al visualizador (o programa, app o extensión de navegador) que limite el grado de grises a usar. Si elijes ver imágenes limitándoles el grado de grises (o el número de colores) entonces la cosa cambia, porque aquí sí que se logra aligerar bastante el tamaño. Por ejemplo, una imagen con 20 tonos de grises es más que suficiente para, en la mayoría de casos, distinguir su contenido sin muchos problemas. Si hablamos en color, los antiguos teléfonos móviles (e incluso PCs) no pasaban de 256 colores, elegir esa paleta hará que puedas apreciar los colores principales, disfrutar del color, y ahorrarte una enorme cantidad de datos en tu contrato o tarifa de conexión a internet.

En el siguiente listado podéis ver un ejemplo con la misma imagen (para la reducción hemos usado el método Floyd-Steinberg):
- .jpg 16,7 millones: 621 KB
- .jpg escala de grises 256 colores: 228 KB
- .jpg escala de grises 16 colores: 392 KB
- .jpg 2 colores: 553 KB
- .jpg 256 colores: 296 KB
- .jpg 16 colores: 411 KB

Como podemos apreciar, lo más eficiente no es elegir la peor calidad de escala de grises, sino que el tamaño se reduce considerablemente cuando elegimos 256 colores. Paradójicamente, con solo dos colores (blanco y negro) el tamaño aumenta muchísimo, aunque la imagen se vea peor. Lo más eficiente no es volver la imagen en blanco y negro, sino dejarla con los colores pero reduciendo éstos al uso de sólo 256 (8 Bits Por Pixel), con lo que reduciríamos su peso a menos de la mitad sin perder muchos detalles de color.
Como casi todo en informática, lo mejor está en la posibilidad de personalizar las opciones que quieras aplicar según los resultados que quieras obtener y los beneficios que quieras lograr, y en cuestión de imágenes esta máxima funciona también. No lo dejes todo a las opciones "por defecto" de los programas, porque nos podemos encontrar con que, pasando las imágenes a escala de grises, no solo no estaríamos ahorrando datos, sino aumentando su consumo. Y encima, para mayor desgracia viendo las imágenes sin los colores y perdiéndonos buena parte de su atractivo. De manera que grises, sí, pero hasta un límite.

| Redacción: CODE Intermedia | codeintermedia.com

No hay comentarios:
Publicar un comentario